如何使网站的页面在不同的显示器上显示的效果一样,不会变形!
浏览:
如何使网站的页面在不同的显示器上显示的效果一样,不会变形!
做网站让页面自适应大小方法代码如下:
一、电脑站设置网站自适应方法
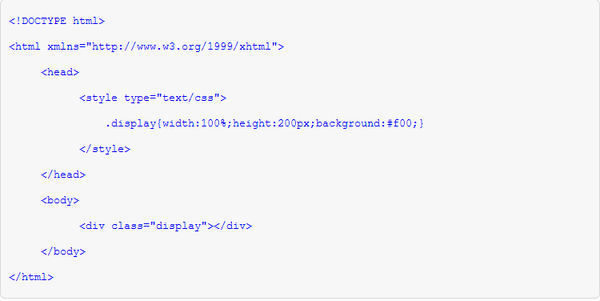
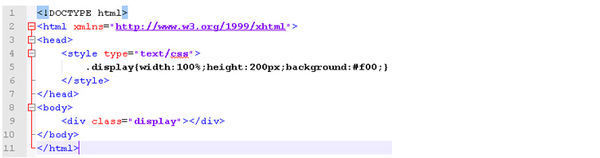
全屏宽度主要在于CSS代码中,将width为100%,而不是一个固定的像素值,代码如下。


手机网设置网自适应方法:
在网页头部加上这样一条meta标签:
解释:
width=device-width :宽度等于设备屏幕的宽度。
initial-scale=1.0:表示:初始的缩放比例。
minimum-scale=0.5:表示:最小的缩放比例。
maximum-scale=2.0:表示:最大的缩放比例。
user-scalable=yes:表示:用户是否可以调整缩放比例。